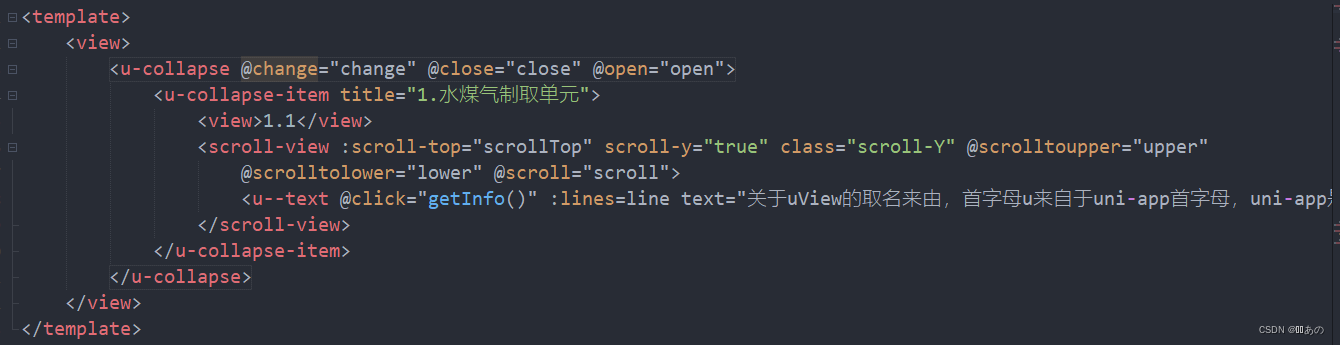
在使用组件的地方获取该组件属性,本代码中内容动态改变的是foldContent组件(子折叠面板)
方法1
<u-collapse>
<u-collapse-item title="风险信息" ref="collapseView">
<info head="风险点编号" :main="this.essential.number"></info>
<u-line></u-line>
<info head="风险点名称" :main="this.essential.name"></info>
<u-line></u-line>
<info head="责任部门" :main="this.essential.department"></info>
<u-line></u-line>
<info head="责任人" :main="this.essential.manager"></info>
<foldContent :changeHeight="changeHeight"></foldContent>
</u-collapse-item>
</u-collapse>编写方法,传入子组件,每次点击改变后调用该方法修改高度
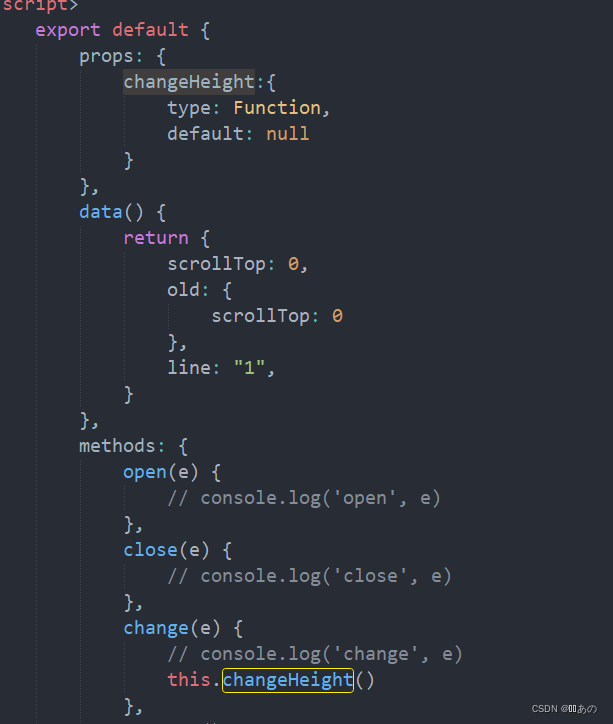
changeHeight() {
//设置父折叠面板为自动高度
this.$refs.collapseView.$children[0].$children[1].$el.style.height = "auto"
}子组件


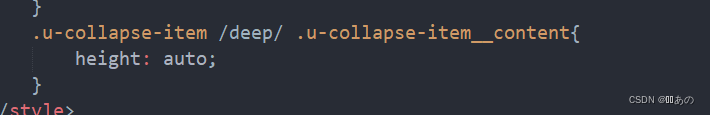
方法2 修改样式覆盖
首先通过开发者工具找到可以修改高度的节点,记住该类的名称

自己编写样式覆盖那个class名称



