版本一(极简)
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="./test.css">
<title>Document</title>
</head>
<body>
<div class="text-container">
<p class="text">这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。</p>
<button class="toggle-button">展开</button>
</div>
</body>
<script src="./test.js"></script>
</html>css
.text-container {
position: relative;
max-height: 100px; /* 设置最大高度,超过部分隐藏 */
overflow: hidden; /* 超出部分隐藏 */
}
.text {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3; /* 设置最多显示行数 */
overflow: hidden;
text-overflow: ellipsis; /* 超出部分用省略号表示 */
}
.toggle-button {
position: absolute;
bottom: 0;
right: 0;
background-color: transparent;
border: none;
outline: none;
cursor: pointer;
}
.text-container.expanded {
max-height: none; /* 取消最大高度限制,显示全部文本 */
}
.text-container.expanded .text {
-webkit-line-clamp: initial; /* 取消行数限制,显示全部文本 */
}js
const textContainer = document.querySelector('.text-container');
const toggleButton = document.querySelector('.toggle-button');
toggleButton.addEventListener('click', () => {
textContainer.classList.toggle('expanded');
toggleButton.textContent = textContainer.classList.contains('expanded') ? '收起' : '展开';
});
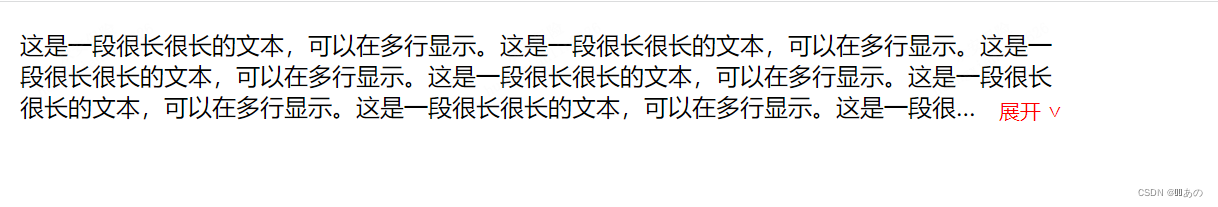
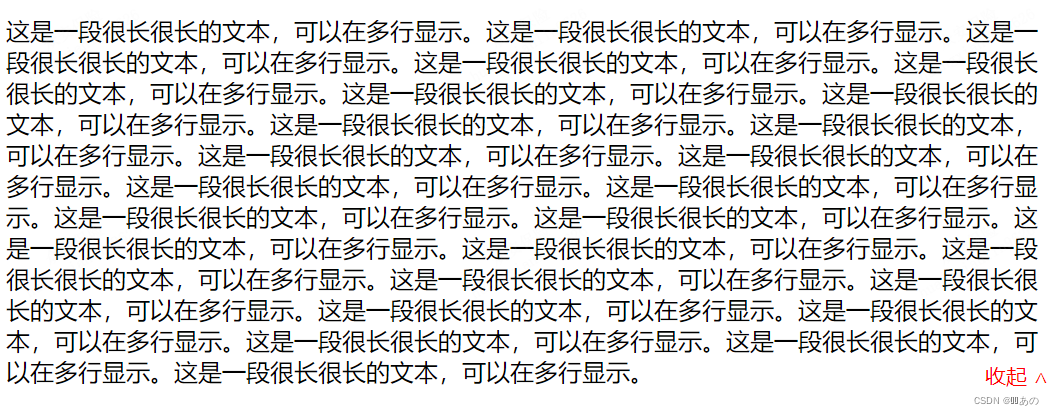
运行结果


版本二(可直接在react等框架内稍微修改后使用,纯css和html写)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" type="text/css" href="./test.css" />
<title>Document</title>
</head>
<body>
<div class="content">
<input type="checkbox" id="check" class="handle" />
<div class="text">
<label class="btn" for="check"></label>
这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。
</div>
</div>
</body>
<script src="./test.js"></script>
</html>
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" type="text/css" href="./test.css" />
<title>Document</title>
</head>
<body>
<div class="content">
<input type="checkbox" id="check" class="handle" />
<div class="text">
<label class="btn" for="check"></label>
这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。这是一段很长很长的文本,可以在多行显示。
</div>
</div>
</body>
<script src="./test.js"></script>
</html>
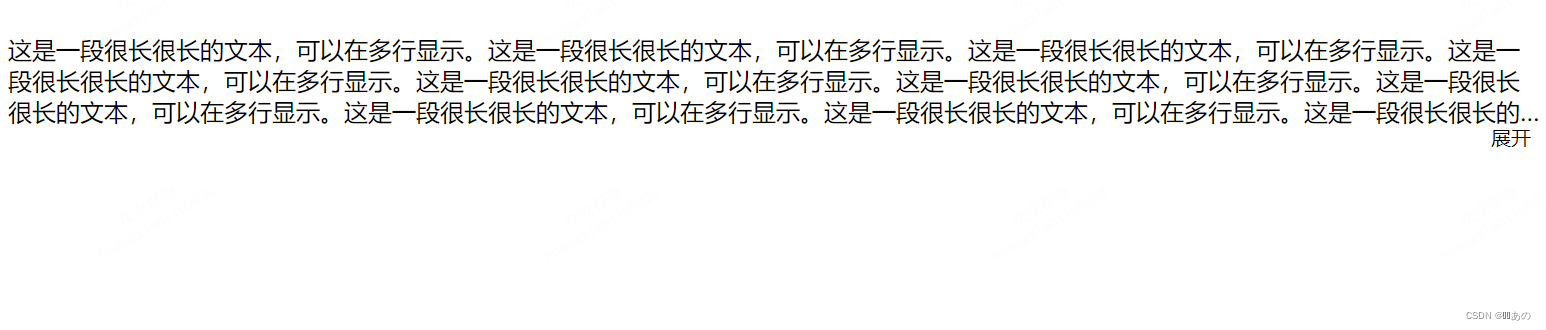
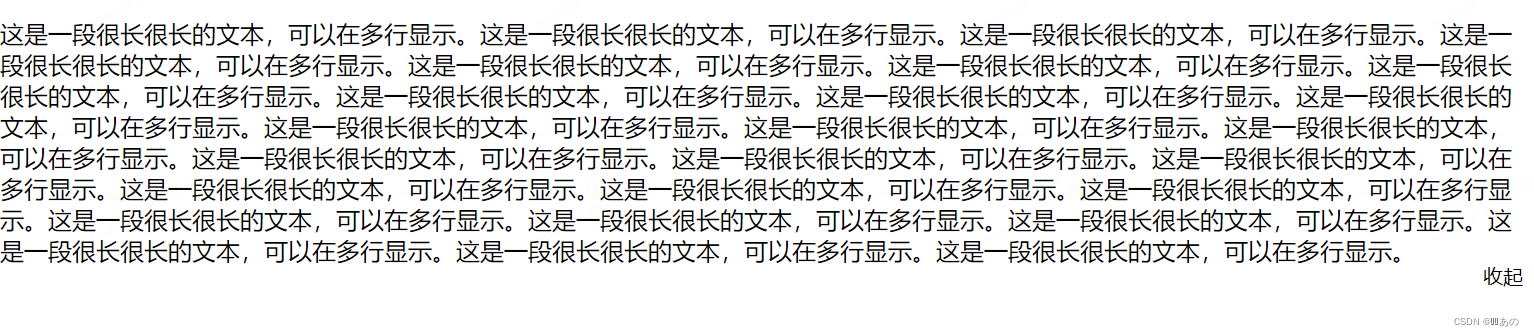
实现效果